
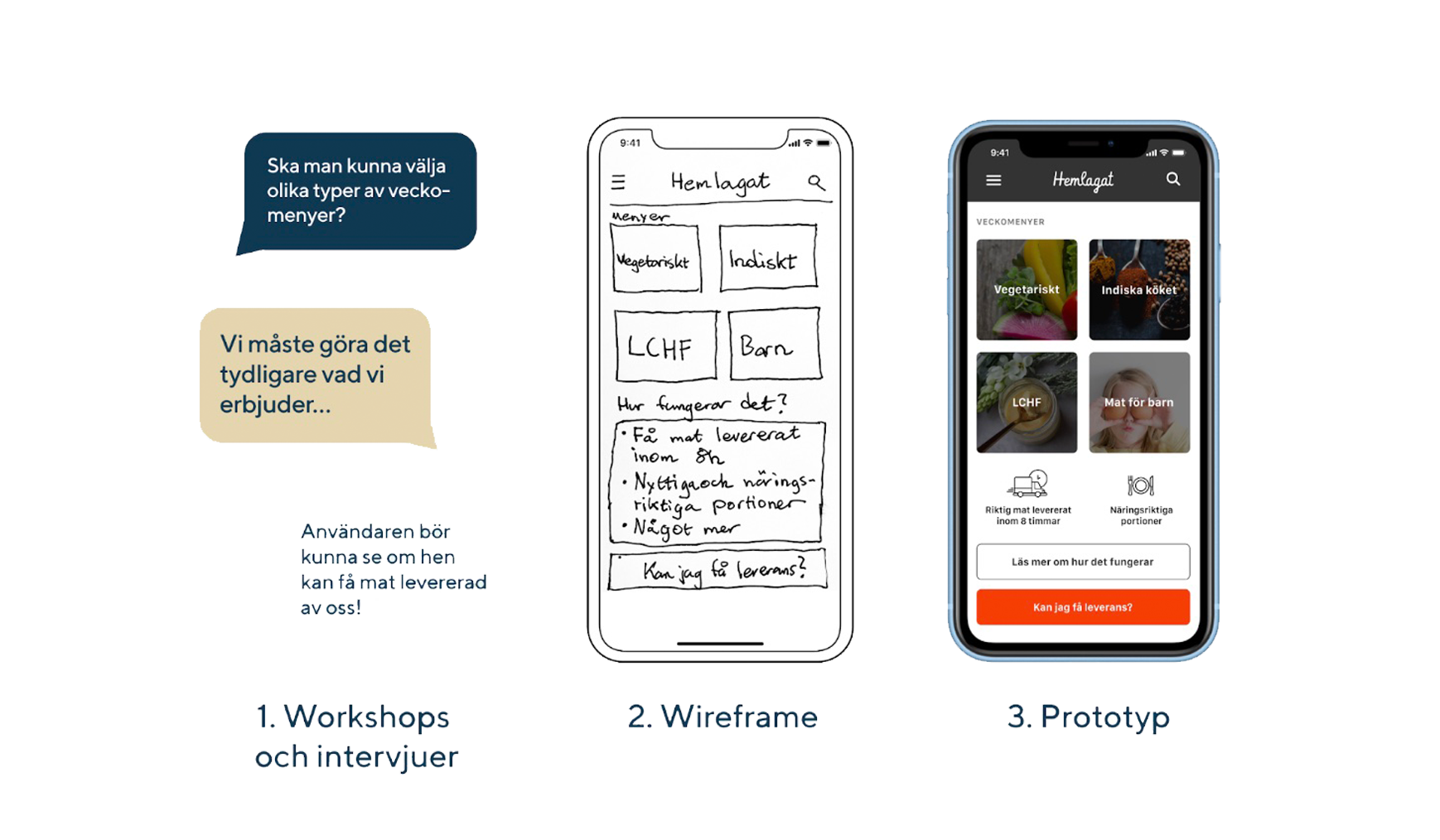
Ofta används begreppen wireframes och prototyper synonymt med varandra, men egentligen är de två olika sätt att kommunicera design mellan användare, kunder, utvecklare och designers.
Vad är en wireframe?
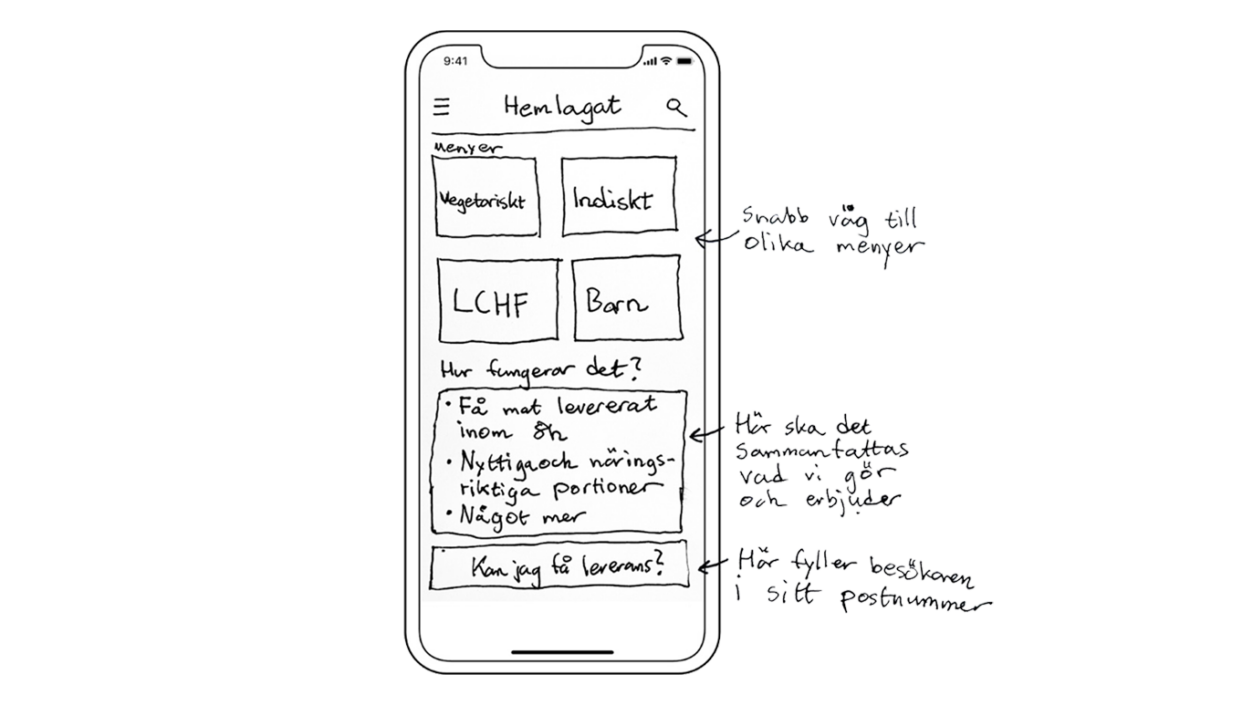
Wireframes, eller trådskisser som det ibland kallas för på svenska, är enkla skisser för en digital produkt eller tjänst som visar grundläggande layout, navigation och struktur innan ni har en färdig design. En wireframe behöver inte vara snygg, tvärtom, det är bättre om den inte är det. När wireframen inte är finjusterad blir feedbacken oftast mer användbar, eftersom man då fokuserar mer på funktion istället för utseende.
En wireframe visar alltså var olika komponenter ska finnas och ibland också vad de ska innehålla, snarare än att visa vilken färg och form de ska ha. Eftersom wireframes används i början av designprocessen fungerar de som en visuell kravspecifikation och ett kommunikationsverktyg mellan kunden och designteamet. Dessa skisser är grundade på kundens mål och användarnas behov och säkerställer att vi inkluderar alla nödvändiga komponenter.
En wireframe kan vara allt från någons skiss på en servett, till en otroligt specifik digital skiss. Det finns inga fasta regler för hur en wireframe ska se ut eller vad den ska innehålla. Dock rekommenderar vi att följa dessa riktlinjer:
- Använd bara svart och vitt
Färg är inte viktigt i detta skede för att kunna bedöma wireframen. Färgval kan göras senare, av en UI-designer, när ni skapar en prototyp. - Undvik att använda fotografier eller färdiga illustrationer
Fotografier eller annat visuellt material distraherar betraktaren och gör att de inte kan bedöma wireframen som just en konceptskiss. Återigen, sådana typ av visuella element är något som kan läggas till i nästa steg när ni tar fram prototypen. - Undvik att göra några typsnittsval
Om du gör din wireframe digitalt, välj gärna ett typsnitt som medvetet ser ut som att det är skrivet för hand. Vi vill inte att wireframen ska se ut som en prototyp – tvärtom. - Tydliggör så mycket text som du kan
En wireframe kan lätt få fötter och då behöver den kunna vara självförklarande. Ju mer du skrivit ner i form av exempelinnehåll eller förklaringar av funktioner i marginalen desto mer underlättar för den som ska titta på den.

Varför ska ni jobba med wireframes?
Låt oss säga att du och ditt team med hjälp av workshops, intervjuer och övningar har kartlagt er målgrupps behov och kommit fram till ett bra koncept för er framtida tjänst eller produkt. Alla är väldigt peppade och ni vill egentligen att tjänsten ska vara på plats redan nu. Något som dock ofta händer är att alla teammedlemmar har olika bild av hur tjänsten ska fungera och se ut. Med andra ord kan förväntningarna variera betydligt, även om ni tror att ni menar samma sak. För att hantera denna utmaning kan ni använda wireframes som ett verktyg för att visualisera och kommunicera era idéer och på så sätt skapa en tydligare förståelse, både internt inom teamet och externt gentemot era kunder.
En stor fördel med wireframes är att de går väldigt snabbt att färdigställa då ni inte lägger fokus på att finjustera skissernas utseende. Det gör att ni snabbt kan ändra och få feedback tidigt i processen, innan ni lagt ned tid på visuell design eller börjat skriva kod. Kostnaden för att göra om en wireframe är väldigt liten i jämförelse med kostnaden för att skriva om kod.
Fördelar med verktyget:
- Det synkar förväntningarna i teamet kring tjänstens eller produktens funktionalitet
- Skapar en förståelse för vilken typ av innehåll som behöver tas fram
- Skapar förutsättningar för utvecklare att tidigt förstå vilka tekniska förutsättningar som krävs
- Ni kan snabbt stämma av med beslutsfattare och få feedback

Vad är en prototyp?
Till skillnad från en wireframe innehåller en prototyp interaktion. Syftet med en prototyp är att visa hur det går till när man använder produkten. Det gör att en testperson så tidigt som möjligt i processen kan tycka till och reagera både på hur tjänsten fungerar och hur den ser ut så att vi kan identifiera problem med användarupplevelsen innan produkten utvecklas fullt ut. Frågor som vi vill besvara i det här stadiet är:
- Löser produkten/tjänsten användarens problem?
- Hur kan användarupplevelsen förbättras för att möta användarens behov?
Varför arbeta med Prototyper?
Prototyper är ett utmärkt sätt att kommunicera användarflöden för både kund och utvecklare, men den största fördelen med prototyper är att användare kan testa att interagera med gränssnittet innan ni har utvecklat en färdig produkt.
Vad prototyper ofta innehåller:
- Kompletta flöden
Medan en wireframe oftast visar en ögonblicksbild av en viss funktion eller vy, ska en prototyp inkludera många vyer och scenarion för att underlätta användningstester och ge oss värdefull information. - Visuell identitet
Prototyper är en tidig version av en design, men de ska ändå representera den slutliga produkten så mycket som möjligt. Det är därför önskvärt att prototypen innehåller den visuella identiteten, även om det rör sig om en förenklad version av produkten/tjänsten. Det ger en känsla av hur produkten kommer se ut samt hjälper till att förtydliga interaktionsmönster och funktioner.
- Klickbarhet
En wireframe är generellt inte interaktiv. En prototyp bör vara klickbar. Se till att inkludera alla vägar som användaren kan navigera sig via.
- Mikro-animationer ger prototypen liv
Prototyper kan innehåller animationer och övergångar. Dessa kan ge användaren ytterligare information när en viss interaktion utförs. Mikroanimationer ska främst användas som ett sätt att kommunicera förändring till användaren.
Varför gör vi inte en prototyp direkt?
Att sätta ihop en detaljerad prototyp som kan användas till tester kan kräva mycket tid och därmed pengar. Vinsten med att göra wireframes innan en prototyp är att ni kan utforska fler varianter av lösningar snabbt och kostnadseffektivt. Det gör att ni får många olika personers idéer på pränt vilket skapar samsyn i teamet kring utmaningen ni står inför.

Hör av dig till mig om du vill veta mer om wireframes och prototyper och hur ni kan arbeta med verktygen i era projekt.